株式会社グローバルゲート公式ブログ
Adobeの画像生成AI「Firefly」とPhotoshopの新機能「ジェネレーティブ塗りつぶし」はデザイン業務にどう活かせるのか

こんにちは、株式会社グローバルゲートのモーリーです。
5月後半から梅雨入りということらしく、急に雨の日が多くなりました。梅雨時は気圧の変化や食あたりのリスクなど、体調を崩しやすくなります。皆様もご自愛ください。
さて、今回は先日Adobe社が発表したジェネレーティブAI「Firefly」がデザイン業務でどのように使えるのかについて試してみたいと思います。
Fireflyとは何か?
FireflyはAdobe社がリリースした画像生成AIです。
ちなみにFireflyとは「蛍」のことです。
画像生成AIはMidJourneyやStable Diffusionなどが既にリリースされ高く評価されていますが、Fireflyの特徴は
・学習しているデータがパブリックドメインやAIでの使用を許諾済みの画像のみであるため、著作権侵害のおそれがない
・Adobeのアプリケーションに組み込まれている(予定)のため、使いやすい
という点が挙げられます。
特に著作権の問題はMidJourney・Stable Diffusionともに大きな問題となっており、世界中のイラストレーターが抗議を行ったり海外では裁判にまで発展している事例もあります。
Adobe社はAdobe Stockという画像提供サービスも行っているため、そのリソースを活用して著作権問題を解決したようです。
現時点ではブラウザからの使用のほか、Photoshopのベータ版で「ジェネレーティブ塗りつぶし」という機能で使用できますので、この機能を試してみたいと思います。
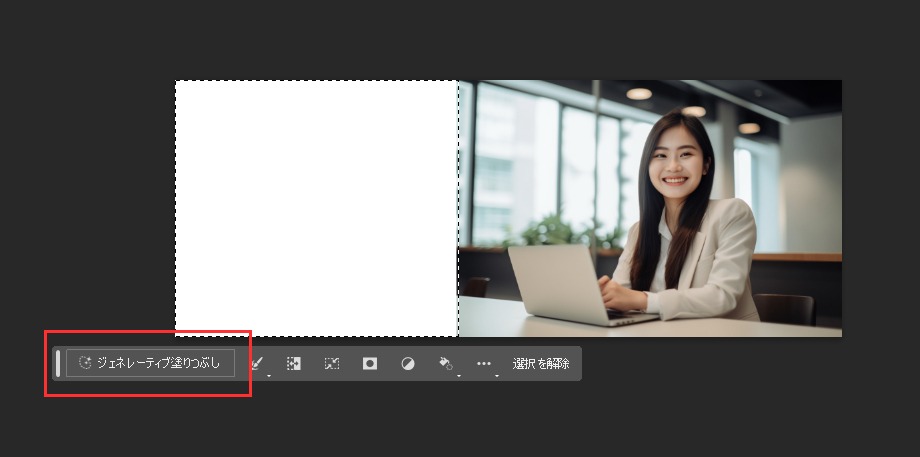
このフローティングツールバーもPhotoshopの新機能です(範囲選択時に表示されます)
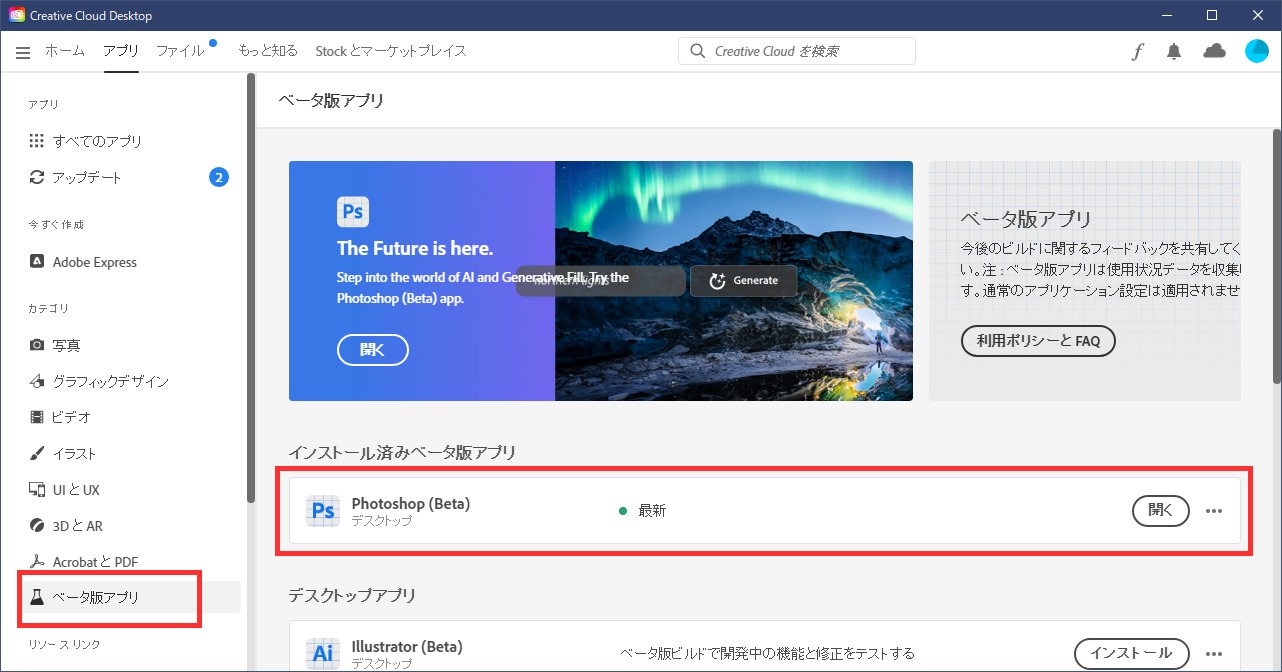
使ってみたい方はAdobe Creative Cloudアプリよりベータ版Photoshopをインストールしてください。
ただしベータ版だけあって非常に不安定でよく落ちます。とても楽しみな機能なだけに、正式リリースが待ち遠しいです。

ジェネレーティブ塗りつぶしとは
「塗りつぶし」というと単色で色を乗せる機能のように思いますが、従来のPhotoshopからあった「コンテンツに応じる」の進化版と考えると分かりやすいと思います。範囲を選択し、プロンプト(生成したい画像の概要を英単語で表したもの)を入力して「ジェネレーティブ塗りつぶし」を実行すると、プロンプトに従った内容の画像が生成され、周囲と違和感なく合成されます。
実際に使ってみたいケースを想定し、試してみました。
使い道1.足りない部分を継ぎ足す
写真を使うデザイン業務の場合、使用する写真は毎回撮影するのではなく有償・無償の写真素材を使用することも多いです。
その際、使いたい写真がアップで撮られすぎていて使いづらいということがよくあります。
たとえば以下のような写真で左側にテキストを入れてバナーを作りたいと思ったとしても、左側の余白がないため他の写真と合成するかグラデーションなどでぼかして使うかという方法を取らざるを得ません。

雑ですが、こういう感じで色を乗せてごまかす方法がよく使われます。

よく使われる方法とはいえ、いかにも足りない画像をごまかしましたという感が否めません。
しかしジェネレーティブ塗りつぶしを使用することで、足りないスペースを違和感なく拡張することができます。
実際に使ってみましょう。
1.キャンバスサイズを拡大し、空白部分を選択してから「ジェネレーティブ塗りつぶし」をクリックします。

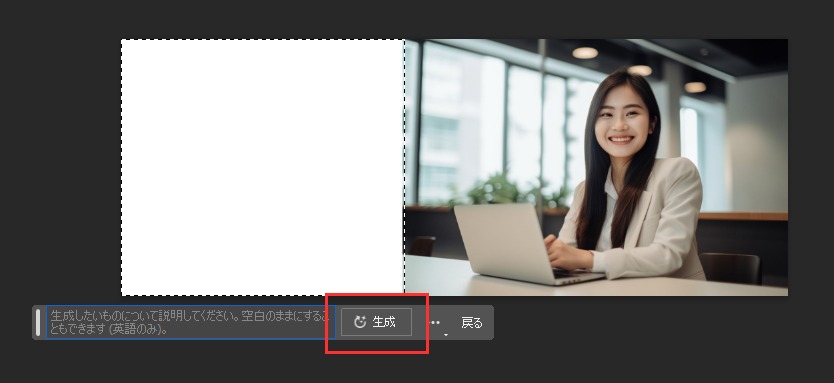
2.今回はAIの解釈にまかせてみます。プロンプトを入力せず「生成」をクリックします。

できあがり!単なる拡張だけでなく、カフェかコワーキングスペースであろうことも判断して小物を足してくれるのもいいですね。


近い機能で従来からPhotoshopには「コンテンツに応じる」というものがありましたが、同じ選択範囲に適用してみると…こんなんホラーやん…。
「コンテンツに応じる」も登場したときは大絶賛だったのですが、ジェネレーティブ塗りつぶしとの差は歴然です。
風景写真の場合、さらに良好な結果が得られます。
次の金閣寺の写真はよく見るカットだと思いますが、左右に引き伸ばして空白部分にジェネレーティブ塗りつぶしを実行してみると…

周辺の松林や背景の山麓が違和感なく生成されました!

もっとも、この金閣寺のように多くの人が知っている場所の写真では、これが嘘であることを見抜かれてしまうと思います。
「えろう上手に合成しはったなぁ」と言われてしまいますので、リアルだからこそ多様は禁物かもしれません。
使い道2.要素の追加や入れ替え
いい感じの写真素材を見つけても、写っている小物などが少なくてちょっと寂しい…。
全体的に悪くないのだけど一箇所だけ差し替えたい…。
そんなときもジェネレーティブ塗りつぶしであれば要素の追加や差し替えが可能です。
たとえば以下の写真、カフェのカウンター席としてはちょっとさみしいですよね。

そこでカウンター席に小物類を足してみます。
1.まず小物を配置したいエリアをざっくりと選択し(クリックマスクモードで塗りつぶすのが楽です)
2.「light meal,dish,tea cup,glass」と入力して実行しました。
結果がこちら!
特筆すべきは、もともとあったグラスにピントがあって奥のほうはボケているのですが、そのボケ具合も考慮して小物が配置された点です。
JPEGなので距離情報などは含まれていないはずですが、これはすごい。

また、同様の使い道として写真内の要素を別のものに置き換えるということもできます。
たとえば次の写真は乾杯のシーンですが、乾杯=ビールと連想するのは少々時代遅れかもしれません。
アルコールが得意でない方のために、このビールをソフトドリンクに置き換えることもジェネレーティブ塗りつぶしなら簡単です。
ビールのグラスを選択して…

ジェネレーティブ塗りつぶしを実行!違和感なくソフトドリンク(オレンジジュースとグレープフルーツジュース?)に差し替えられました。

使い道3.素材の作成
デザイン業務ではグラーデションやタイル状の模様などを背景として使用することがあります。
単純なグラデーションや単色の塗りつぶしならすぐに作れますが、凝った模様や複雑なグラデーションだと自作するのは大変です。
かつてはそのような背景用素材をダウンロードしたり購入したりしてストックしていましたが、そういった素材もジェネレーティブ塗りつぶしなら簡単に生成できます。
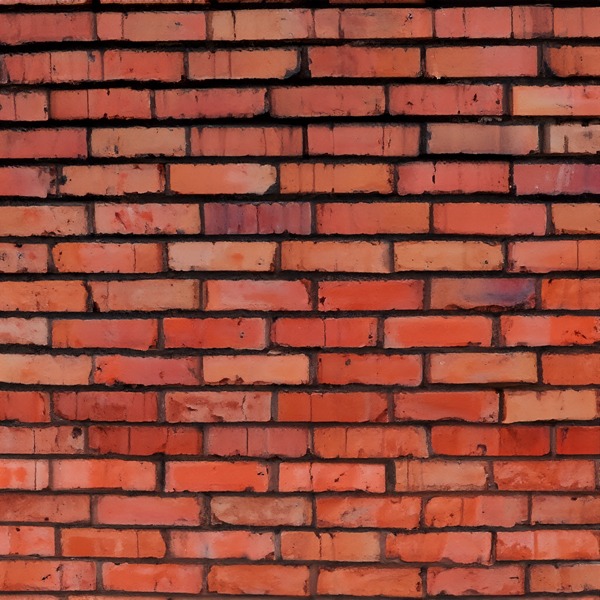
以下の画像はすべて白背景を全選択し、ジェネレーティブ塗りつぶしを実行して生成したものです。
gradient,bright color,pale tone,complicated

bokeh

white marble

light ray,neon,speedy,particle,curve

brick

white wall

イラストへの対応
ここまでジェネレーティブ塗りつぶし(Firefly)の具体的な使用例をご紹介しましたが、いずれも写真を元とした実例でした。
ジェネレーティブ塗りつぶしは元画像がイラストであっても、というかイラストのほうがよい結果が得られることが多いです。
前述の実例と同様にいくつか結果をご紹介します。
イラストを拡張する
両サイドに余白をつくり(キャンバスサイズを変更)、空白部分を選択してジェネレーティブ塗りつぶしを実行します。

ちょっと植裁のディテールが怪しいですが、背景として使うなら悪くないのではないでしょうか。

出色なのは人物イラストでも同様の適用ができることです。
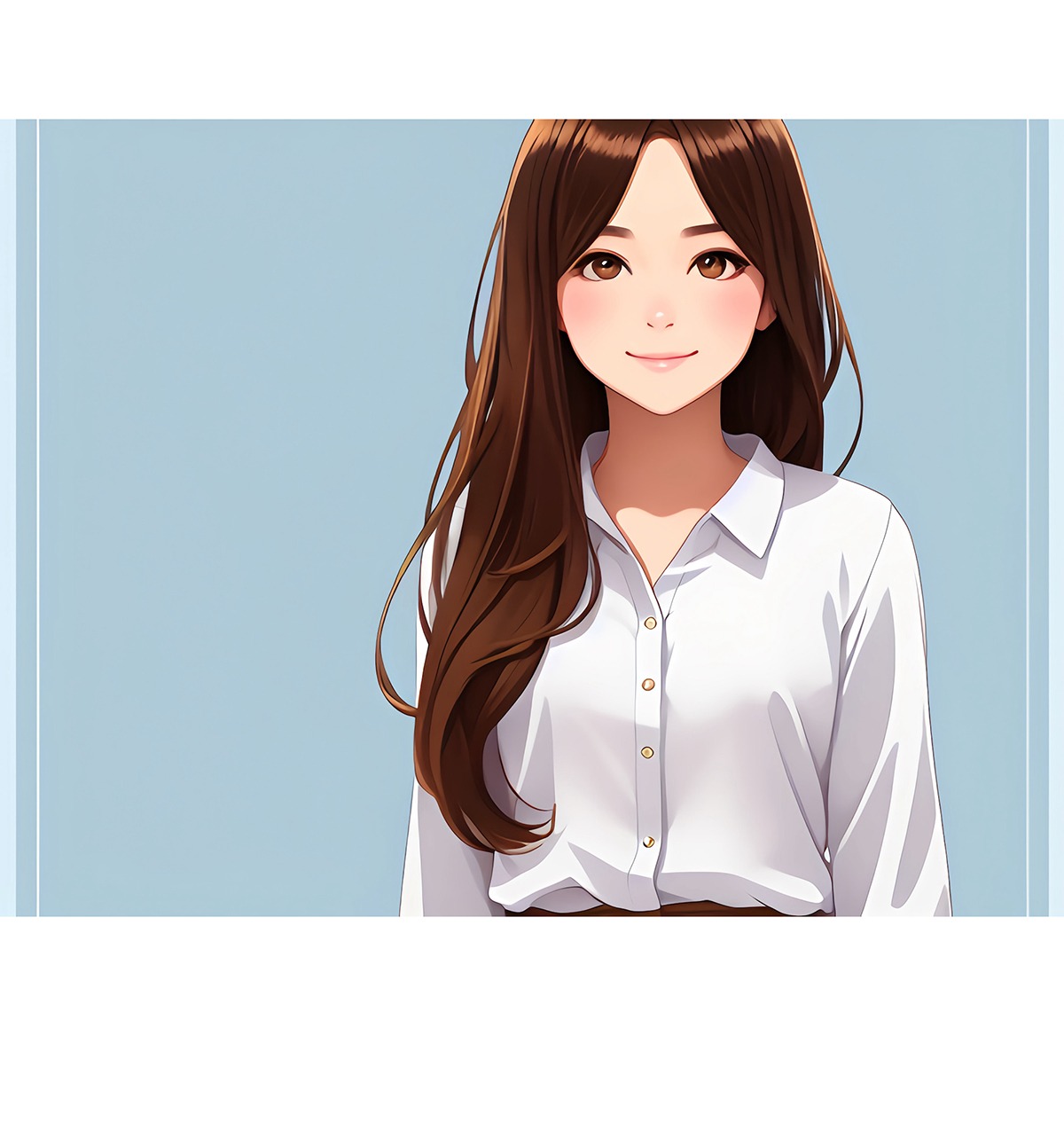
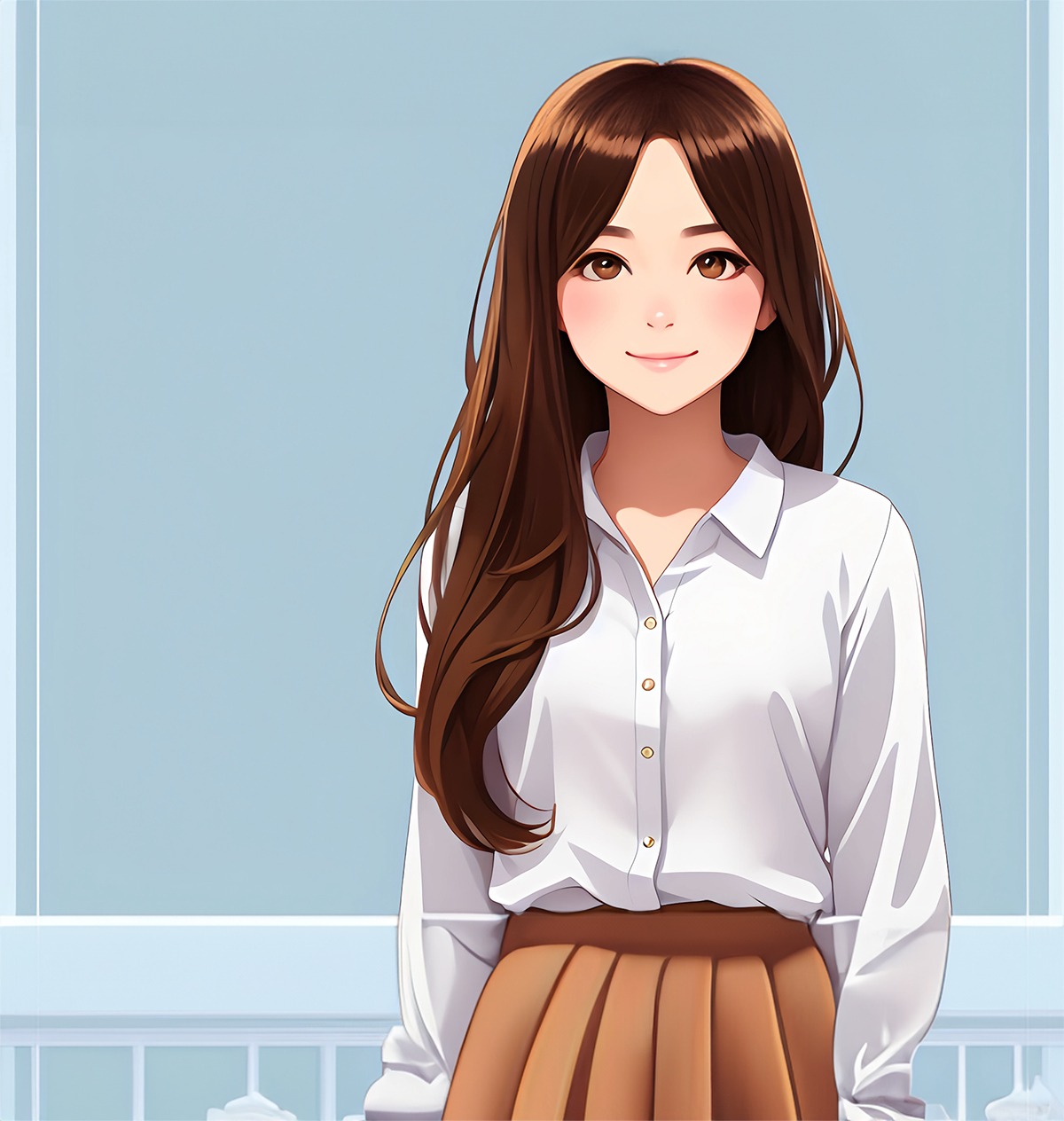
以下のような人物イラストの上下に余白をつくってジェネレーティブ塗りつぶしを適用すると…

見切れている頭を書き出し、下半身はトップスに合うスカートが生成されました!イラストのテイストとファッションセンスが元絵を踏襲していることにも注目です。

オブジェクトの追加
足りない部分の継ぎ足し以外に、イラストの追記を試してみましょう。
左のスペースを選択してプロンプトを「cat」、右のスペースは「dog」としてジェネレーティブ塗りつぶしを実行しました。

うーん…違和感なく合成されているところ(特にベンチの解釈がすごい)は素晴らしいのですが、肝心の猫と犬の出来がなんとも…。

実際に使ってみると、元絵のタッチを解釈する能力が発展途上であることが見てとれます。
Adobe社以外のサービスで、1枚のイラストを学習素材としてイラストを生成できるAIもありますので、今後の発展を期待したいです。
ジェネレーティブ塗りつぶし(Firefly)が向いていないこと
ということで、いくつかデザイン業務でジェネレーティブ塗りつぶしを使用するユースケースをご紹介しました。
一方で、実際に使ってみたところジェネレーティブ塗りつぶし(Firefly)が不向きなこともあります。
もちろんこの機能はベータ版ですしFirefly自体も今後加速度的に発展していくことが期待されますので、あくまで「現時点では」ということになります。
顔を生成する
人物の顔部分を選択してジェネレーティブ塗りつぶしを実行しましたが、CGの世界で「不気味の谷」と呼ばれるような仕上がりになってしまいました。
※不気味の谷・・・人間の顔をCGで作成した場合、わずかな違和感が人間ではない何かを連想させて気持ち悪く感じる現象。
元の写真

顔を選択して「15 years old,japanese,beautiful」と入力

イラストについてはタッチを似せようとする努力は感じられるのですが、前衛的な仕上がりとなりました。
元のイラスト

顔を選択してプロンプト未入力で塗りつぶし

素人が宗教画を修復したニュースを思い出した
顔についてはニューラルフィルターを使うほうがよい結果が得られるかもしれません。
ニューラルフィルターもAIによってさらなる高機能化が期待できる機能ですので、今後の発展が楽しみです。
PhotoshopではなくFireflyのWebサイトを使った場合も試してみましたが、やはり物足りない結果になりました。
もっとも、美醜や人種、年齢に関するプロンプトについては何らかのフィルターがはたらいているのかもしれません。
まとめ
ということで、今回はリリースされたばかりのAdobe Fireflyとその技術を使用したPhotoshopの「ジェネレーティブ塗りつぶし」についてご紹介しました。
実際に使ってみると物足りない部分はあるものの、今後機能が発展すればデザイン業務がもっと自由に、多様な表現ができそうな可能性を感じました。
Adobe社はこれまでもクリエイティブ業界に様々なインパクトを与え、Photoshopをはじめとしたアプリケーション群は今なお業界のデファクトスタンダードとなっています。AI全盛時代でAdobe社の立ち位置はどうなるのか、これからの動きにも注目です。
【関連記事】