株式会社グローバルゲート公式ブログ
センスや経験に頼らない配色の基本を学ぶ

こんにちは。株式会社グローバルゲートのモーリーです。
8月ということで、お盆の季節がやってきました。
当社では夏季休暇期間が
8月11日(木・祝)から8月16日(火)
となります。ご迷惑をおかけしますがよろしくお願いいたします。
さて、今回の記事ではWebデザインにおける色の選び方、つまり配色について書きたいと思います。
どんな色を使い、どう組み合わせるか。
配色の技術はWebデザインだけでなくイラストを描くときや服選び、インテリアなどでも重要なスキルですが、感覚の赴くままに色を選んだとしてもセンスのいい配色にするのは難しいものです。
しかし配色の基本ルールを知っていれば、センスや経験がなかったとしても美しい配色を生み出すことができます。
色の構成要素
配色を知るためには、まず色の構成要素を知る必要があります。
Webサイトは液晶画面に表示するものですから、光の三原色である赤・緑・青をどの割合で混ぜるかで決まります。Webサイトでは#ab3ff9のような赤・緑・青の割合を00からFFまでの16進数で表現されることが多いです。
一方、色相(Hue)・彩度(Saturation)・明度(Brightness)という3要素で表現する方法もあり、HSBモデルと呼ばれます。
※HSV(明度がValue)と呼ぶこともあります。
配色を考える場合にはこの色相・彩度・明度の3要素を基準に考えると分かりやすくなります。
色相

赤や青といった色味を指します。
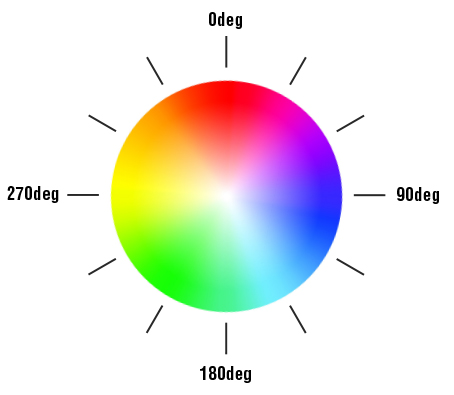
色相環という図を覚えているでしょうか?
赤を0度、青を180度というふうに、円状の色相環の角度でどの色かを示します。
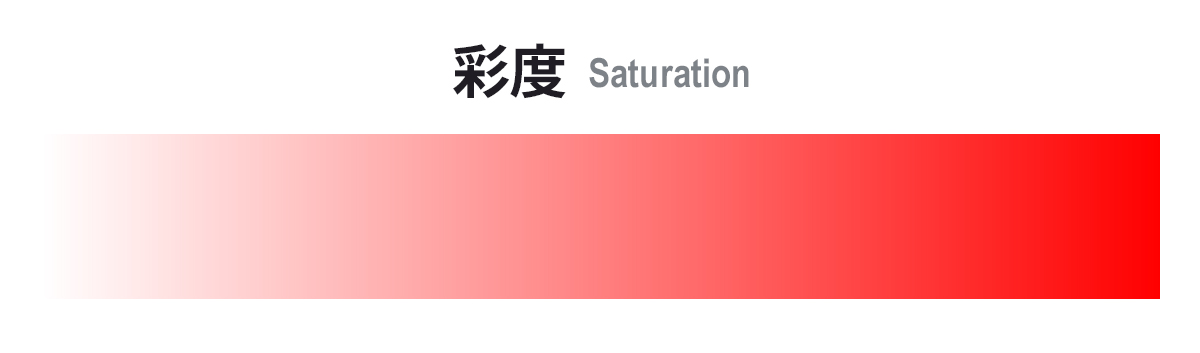
彩度

色の鮮やかさを0から100で表現します。
0の場合は無彩色(白か黒)となり、100は原色になります。
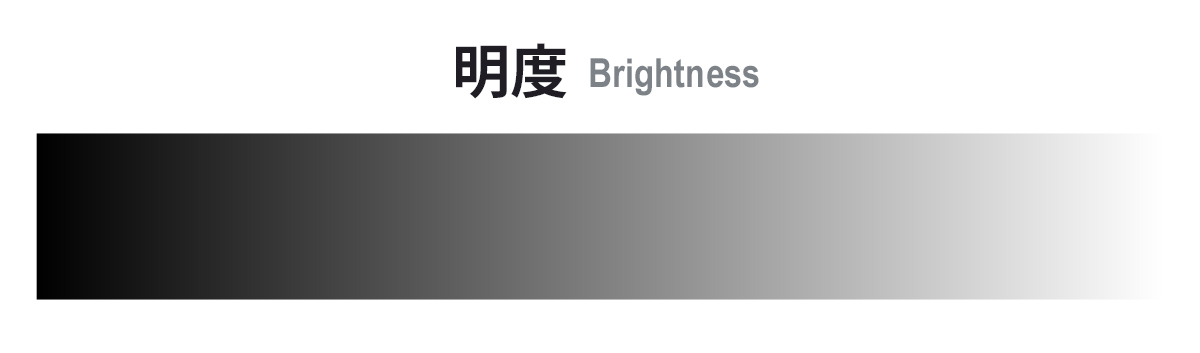
明度

色の明るさを指し、0から100で表現します。
0はどんな色相でも黒、100は白となります。

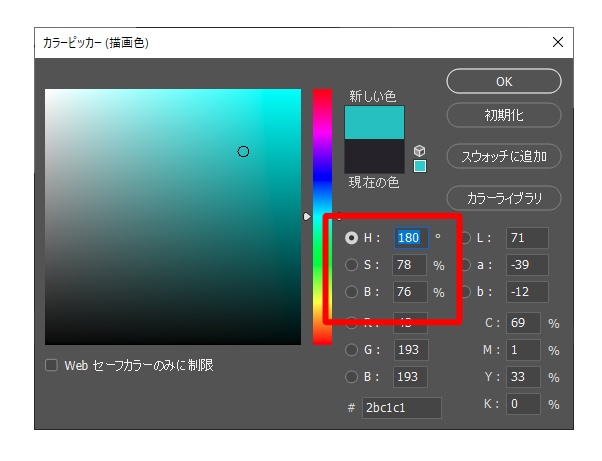
Photoshopなどのグラフィックソフトをお持ちの場合、カラーピッカーで実際にいじってみると分かりやすいと思います。
このHSBによる分類は
・色相は同じで明るさと彩度だけを変えた配色
・明るさと彩度を同じにして色相だけを変えた配色
を数値で指定しやすいため、統一感のある配色を作り出すことができます。
トーンと配色
配色を考える場合、トーンと配色の2つの方向から考える必要があります。
トーンは前項のHSBのSとB、つまり明度と彩度のバランスを考えます。
配色はH、つまりどの色を選んで組み合わせるかというものです。
トーン
基本的には同じ彩度と明度の色であれば色相がちぐはぐでも(ある程度は)馴染みます。
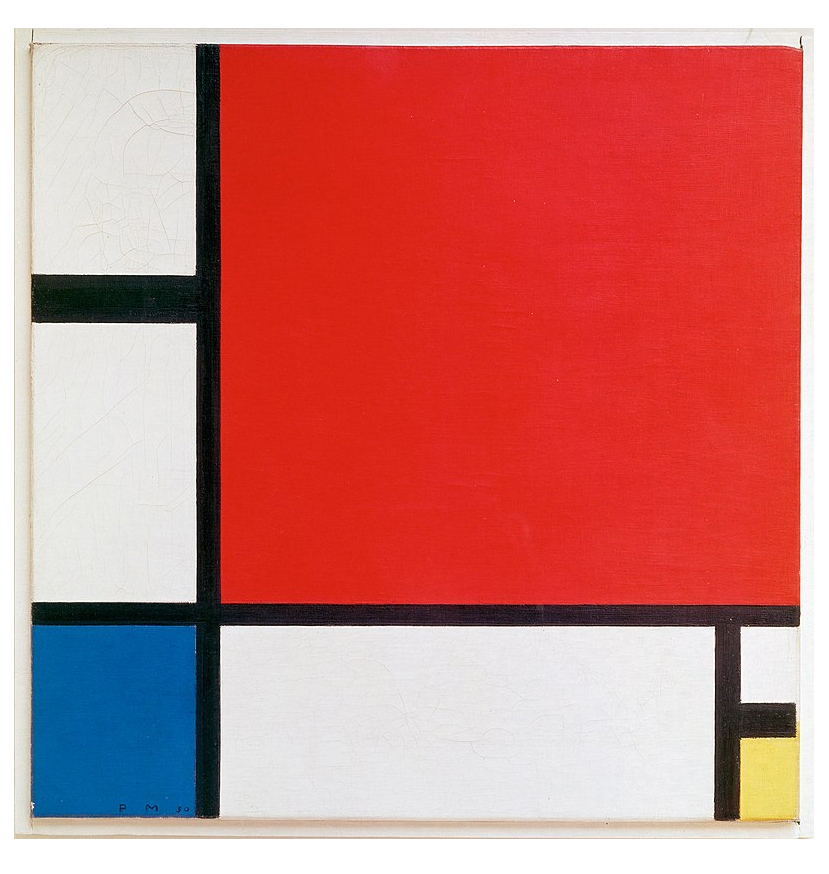
ピエト・モンドリアンの代表作「赤・青・黃のコンポジション」は3つの強い色を組み合わせていますが、すべての彩度と明度が統一されているため、不思議と統一感があります。
これがもし一色でも違う明度や彩度が混じっていたら…適当に色を塗っただけのように感じるのではないでしょうか。
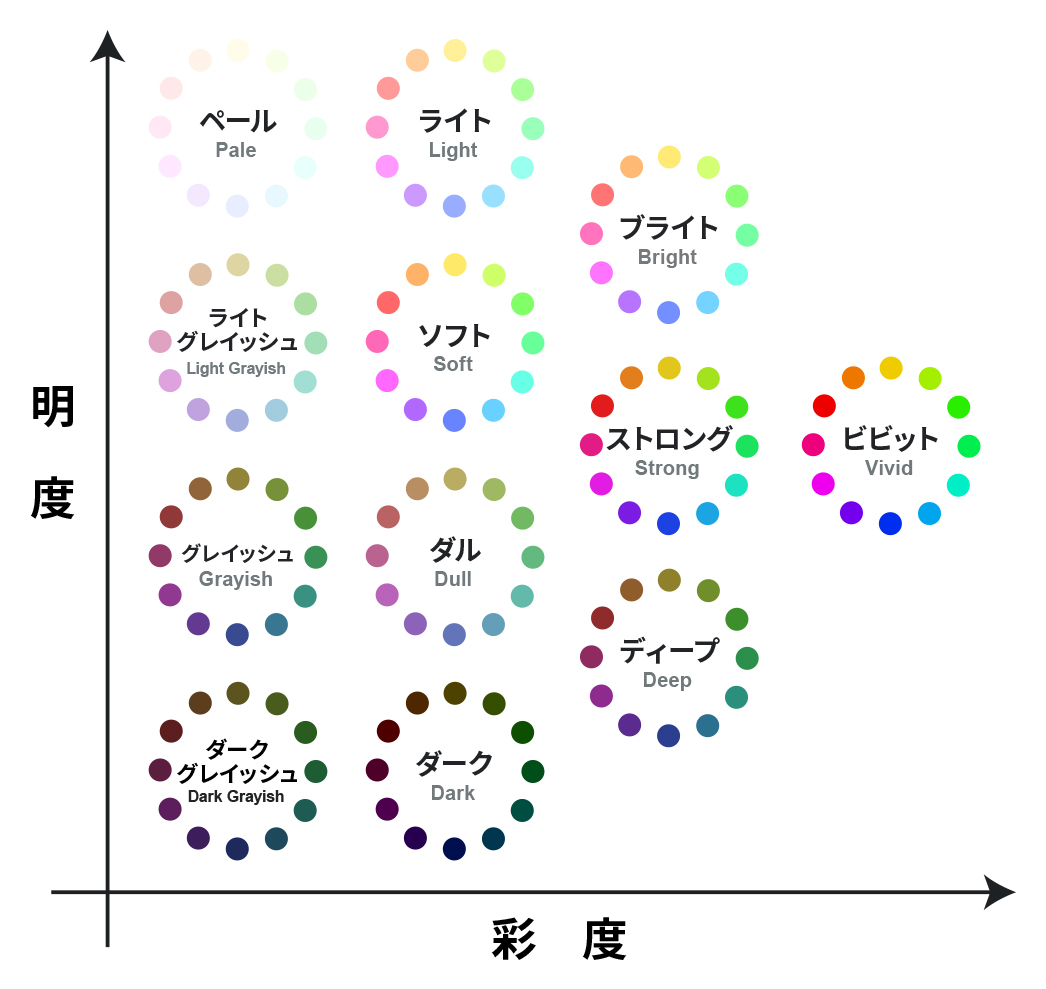
トーンはPCCS(日本色研配色体系)という規格では12種類に分類されます。
トーンは明度と彩度の組み合わせですので、12種類に当てはまらない配色を使うことが悪いわけではありません。

一般名詞として聞くことがあるビビットやグレイッシュなど、知っていれば第三者に説明しやすくなります。
配色
さて、トーンは明度と彩度による分類でした。一方、色相による分類が配色です。
色相の説明でも紹介した色相環ですが、この環の中のどの色を選ぶか。色相環上にどんな図形を描くか。
基本でありよく使われる選び方をご紹介します。
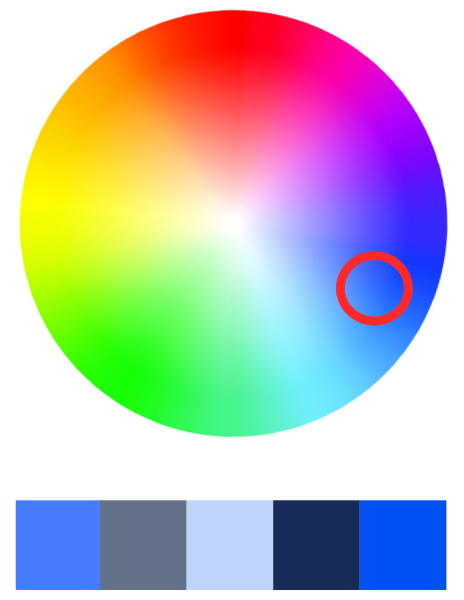
ドミナントカラー

色相は同じで明度と彩度のみを変えた配色です。
青・赤・緑など各色の濃淡を付ける、と考えると分かりやすいのではないでしょうか。
濃淡は違いますが「同じ色」ですので、合わない・不自然になるという心配はありません。ただ、メリハリがなく面白みに欠ける配色ですので、白や黒の無彩色かポイントで補色を使うと印象深くなるでしょう。
ドミナントトーン

ドミナントカラーは「色相は同じで明度と彩度を変える」配色ですが、ドミナントトーンは「明度と彩度は同じで色相を変える」配色です。
前述のモンドリアンの作品はドミナントトーンによる配色と言えるでしょう。
ちぐはぐな印象を与えないように、後述のテトラード、ヘクサードのような色の選び方も合わせて検討することが多いです。
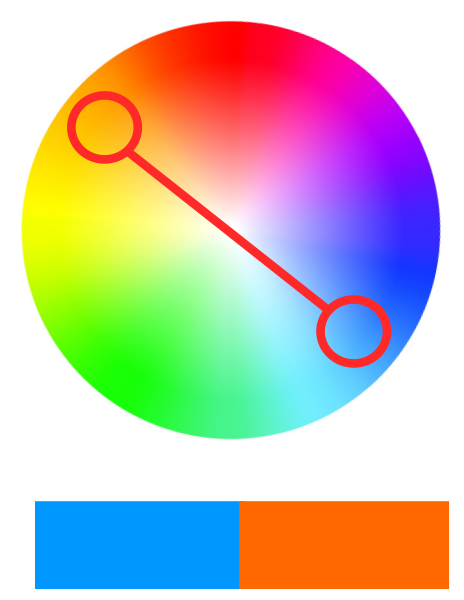
ダイアード

色相環上で向かい合う色を組み合わせる配色です。
厳密に対極である必要はなく、だいたい反対方向に位置する2色による構成ならダイアードと言って差し支えありません。
色相環で対極にある色は「補色」と呼び、コントラストが強くなる組み合わせです。
とても目立つ配色である一方、高彩度の補色を背景色と文字色の組み合わせで使うと目がチカチカして疲れるデメリットがあります。

やれやれ。
ダイアード配色はそれぞれの色の量を調整したり、彩度や明度を控えめにするなどの工夫が必要です。
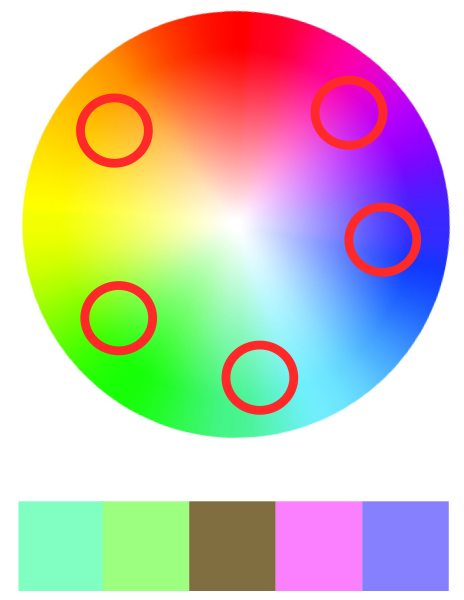
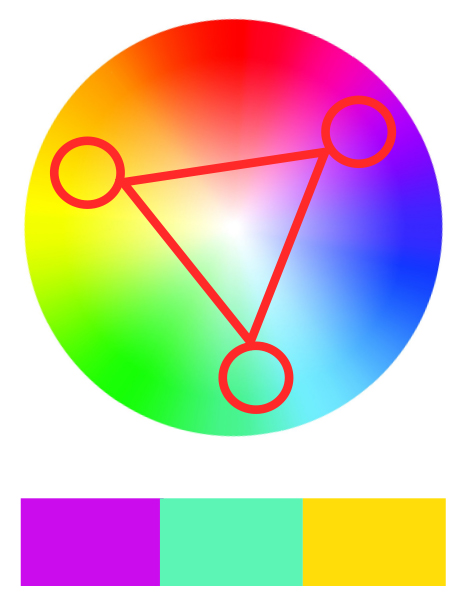
トライアド

トライアドは色相環上で3等分した位置の色を組み合わせた配色です。
色相環の上に三角形を描くように色を選ぶといいでしょう。
一見ちぐはぐになりそうですが、案外バランスが取れます。
色相環上に正多角形を描くように色を選ぶ配色は他にもあり、選ぶ色の数によって
4色の場合・・・テトラード
5色の場合・・・ペンタード
6色の場合・・・ヘクサード
と呼ばれます。
賑やかで活気がありポップな印象を与えたいWebサイトの場合はこのような配色を検討します。
配色はブランド力にもなり得る
特徴的な配色は色だけでもロゴや企業名のように強い印象を与えます。
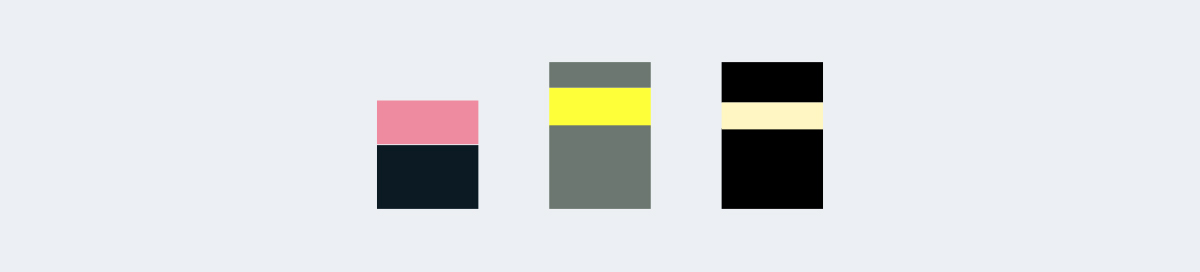
たとえば以下の図形…

企業名もロゴも一切書いていませんが、街中でよく見かけませんか?

LC2に座ってピーナッツを食べたくなりませんか?
このように配色は見栄えだけでなく、ブランド力にもつながる大切なものです。ブランドイメージ、与えたい印象、コンセプト、様々なものを加味して考えたいものです。
逆に言えば、何かを連想してしまうような配色は避けたほうがいいでしょう。

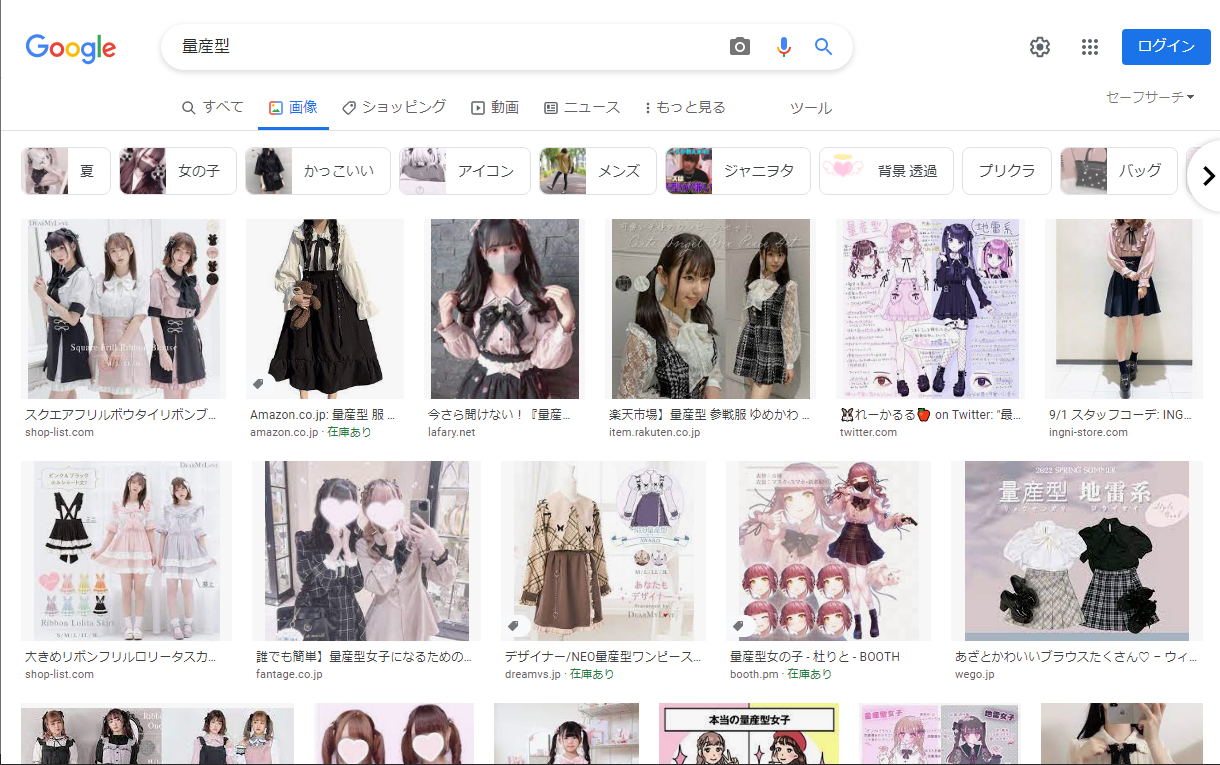
ファッションでも、黄色のトップスに淡いブルーのジーンズ、夏らしくていいですが、この配色から連想するものといえば…
ヾ((( ..ºัั ∇ºั..)))ノ梨汁ブシャァアアア▁▂▃▅▆▇█▓▒
まとめ
ということで、今回は基本的な配色の技術についてご紹介しました。
配色の技術については色彩検定やカラーコーディネーター検定などの資格もあり、資格取得を目指して勉強するというのも一つの手でしょう。私も色彩検定3級を持っています(一番簡単な級なので自慢にはならない)。
もちろんホームページの制作をご依頼いただいた場合、ご依頼主様に配色を考えていただく必要はありません。コーポレートカラーや与えたい印象をお伝えいただければ、いい感じに作らせていただきますのでご安心ください。
【関連記事】