株式会社グローバルゲート公式ブログ
Illustratorの「テキストからベクター生成」機能の実例とキャラクターアニメーションへの応用

こんにちは、株式会社グローバルゲートのモーリーです。
先日は10月31日、ハロウィンということで、私の勤務先である心斎橋周辺も大変にぎやかな夜となりました。
近年はハロウィンも楽しいイベントというより若者が暴れる危険な1日というイメージになってしまい、ナイトメア・ビフォア・クリスマスが好きな私としてはもうちょっと世間に受け入れられるイベントになればいいのにな…と思います。
さて、今回はAdobe Illustratorにも搭載されたジェネレーティブAI機能「テキストからベクター生成」の使い方や活用事例をご紹介したいと思います。
AdobeがリリースしたAIによる画像生成機能については以前も記事でご紹介しましたのでぜひご覧ください。
Adobeの画像生成AI「Firefly」とPhotoshopの新機能「ジェネレーティブ塗りつぶし」はデザイン業務にどう活かせるのか
IllustratorのジェネレーティブAI機能である「テキストからベクター生成」はバージョン28で搭載された新機能で、Fireflyによる画像生成やPhotoshopの「生成塗りつぶし」のIllustrator版とも言えます。FireflyやPhotoshopと同様にテキストからイラストを生成できますが、Illustrator最大の特徴としてベクトルデータであることが挙げられます。
ベクトルデータである利点として、
・編集が容易
・劣化させずに拡大縮小が可能
・他アプリとの連携が容易
といったメリットがあります。一方でベクトルデータは写真のような表現は向いていないため、生成したい画像や使い道によってPhotoshopとIllustratorを使い分ける必要があるでしょう。
使用要件
「テキストからベクター生成」はIllustratorのバージョン28以降で使用できます。
なお、バージョン28の段階ではベータ機能となっていますので現時点では使用は自己責任ということになります。
2023年11月1日よりAdobeのアプリケーションを用いて画像を生成すると1回ごとに「生成クレジット」というものが必要となります。
この生成クレジットはプランによって保有数が異なりますので使いすぎには注意が必要です。
追記:
…と書いたのですが生成クレジットの適用が延期になることが発表されました。少なくとも2023年内は無制限で使用できる見込みです。
「テキストからベクター生成」の使い方
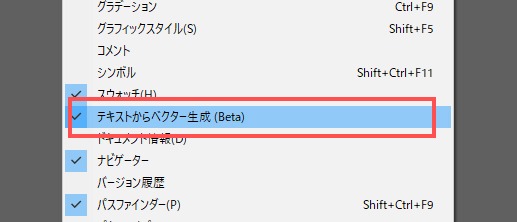
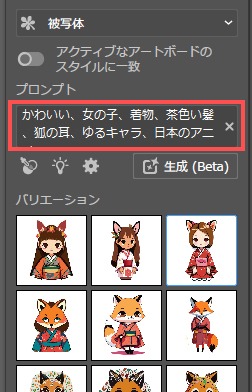
1.Ilustratorのメニューの「ウインドウ」にある「テキストからベクター生成」パレットを選んで表示させます。

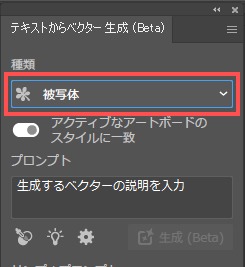
2.「種類」で生成したいものを選択します。
種類は以下の4種類があり、生成結果が異なりますので、生成したいイメージから近いものを選択します。

被写体…背景なしでイラストを生成します
シーン…背景ありでイラストを生成します
アイコン…背景なしで円や正方形に収まるようなイラストを生成します。「被写体」よりもシンプルな結果となることが多いです。
パターン…背景などに使いやすいパターンを生成します。生成されたイメージはIllustratorのパターンに登録されます。
3.「プロンプト」欄に生成したいイラストの説明文を入力し、「生成」をクリックします。
一回の生成ごとに3枚のイラストが生成されます。

少し待てばできあがり!
生成に要した時間は私の使用しているPC(第9世代Corei5、GTX1650)では約2分ほどでした。十分すぎるほど高速ではないでしょうか。
パスの切り方も最小限で扱いやすそうなデータという印象です。
従来からある「ライブトレース」(ラスターの画像データをトレースしてベクターにする機能)では編集がほぼ不可能な入り組んだパスになってしまってましたが、これなら加工や追記もできそうです。
それでは、実際に色々なプロンプトを試してみましょう
「テキストからベクター生成」で生成された実際の例
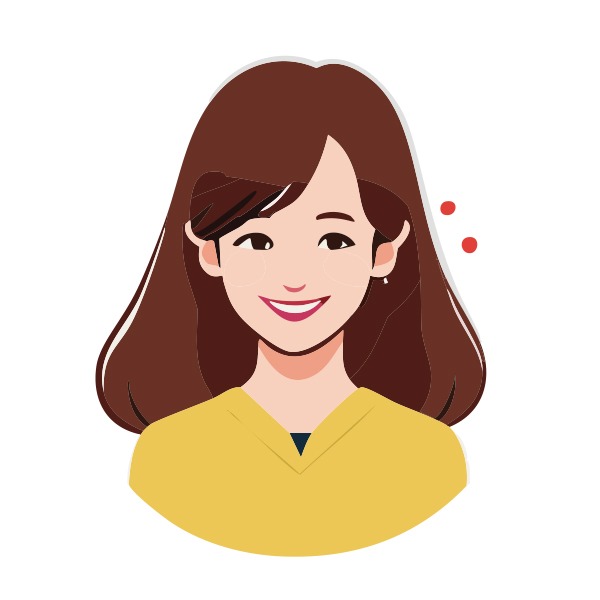
種類:「被写体」

笑顔の女性、日本人

擬人化した猫の女の子、ゆるキャラ、かわいい、日本のアニメ

女の子、着物、おかっぱ、日本のアニメ、かわいい
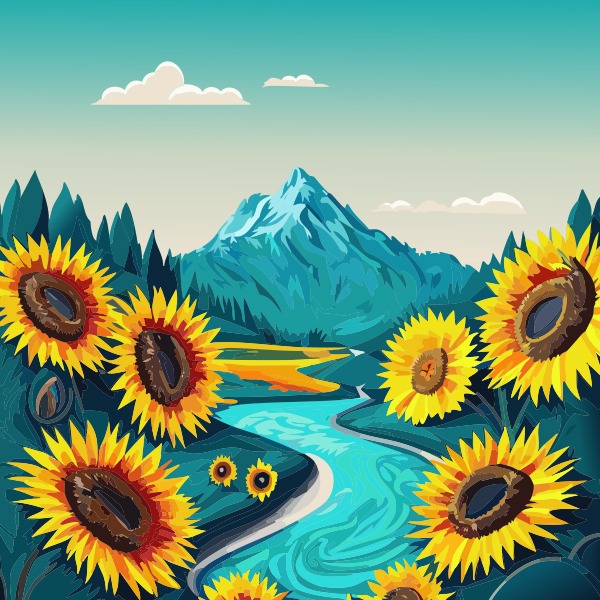
種類:「シーン」

夏、山、川、青空、ひまわり

日本人女性、15才、黒髪、パンクファッション、全身、夜の繁華街、ネオン、写実的

高校の教室
ちなみにアイキャッチで使用したイメージは
種類:シーンで
「日本のアニメ、かわいい、笑顔、日本人、15歳、パソコンを使っている女の子、かわいい部屋、明るい部屋、こちらを見ている、ピンクの髪」
で生成しました。
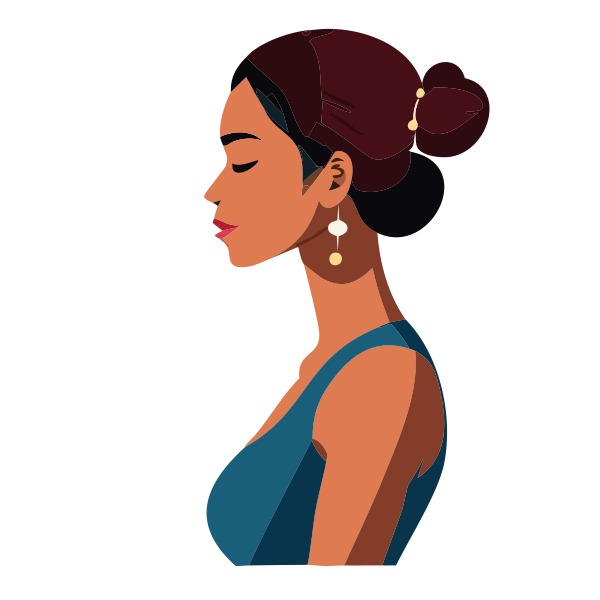
種類:アイコン

女性、アジア人、美しい、横顔、ヨガ

ラーメン、大盛り、キャベツ、もやし

地球
種類:パターン
パターンとして生成されるため、シームレスになるのもポイントです。

薔薇、赤、ファンタジー

パスタ、イタリアン

楽譜、音符
-PR-
当社が開発しているCMS「WebChanger」は豊富な機能と直感的な操作感で多くの企業様・事業主様に支持されています。
CMS導入のほかWebサイトのリニューアルも承っておりますのでお気軽にご相談ください。
アニメーション素材として活用する
できあがったイラストはイラスト素材として利用するだけでも十分有用ですが、ベクトルデータの編集可逆性を活かしてアニメーションを作ってみましょう。
「テキストからベクター生成」機能では特にゆるキャラや等身の低いマスコットキャラクターの出来が秀逸だと思いましたので、同じAdobeのアプリケーションであるCharactor Animatorを使った口パク動画を作ってみたいと思います。
Charactor Animatorでアニメーションを作成
Adobe Character Animatorは2Dの画像をパペット(操り人形)とし、動かすことができるアプリケーションです。
モーションキャプチャへの対応や音声ファイルからのリップシンク(音声に合わせて口を動かす)などの機能が充実しており、ライブ配信機能も備えていることで最近流行のVTuberにも利用されているようです。
「テキストからベクター生成」でかわいいキャラクターを生成し、音声と合成してCharactor Animatorで喋らせてみましょう。
Illustratorで加工する
生成されたイラストをそのまま取り込んでアニメーションにできればいいのですが、現時点ではさすがにそこまで簡単ではありません。
まずはイラストをパーツごとに分解し、アニメーションをつけることができるようにする必要があります。
パーツを細かく分けるほど動きの自由度が上がりますが、今回は簡単に瞬きと口パクだけでやってみようと思います。
簡単に頭や体、口などに分解し、必要なパーツ(今回は閉じた目と口の形をいくつか手描きで用意しました)を追加します。
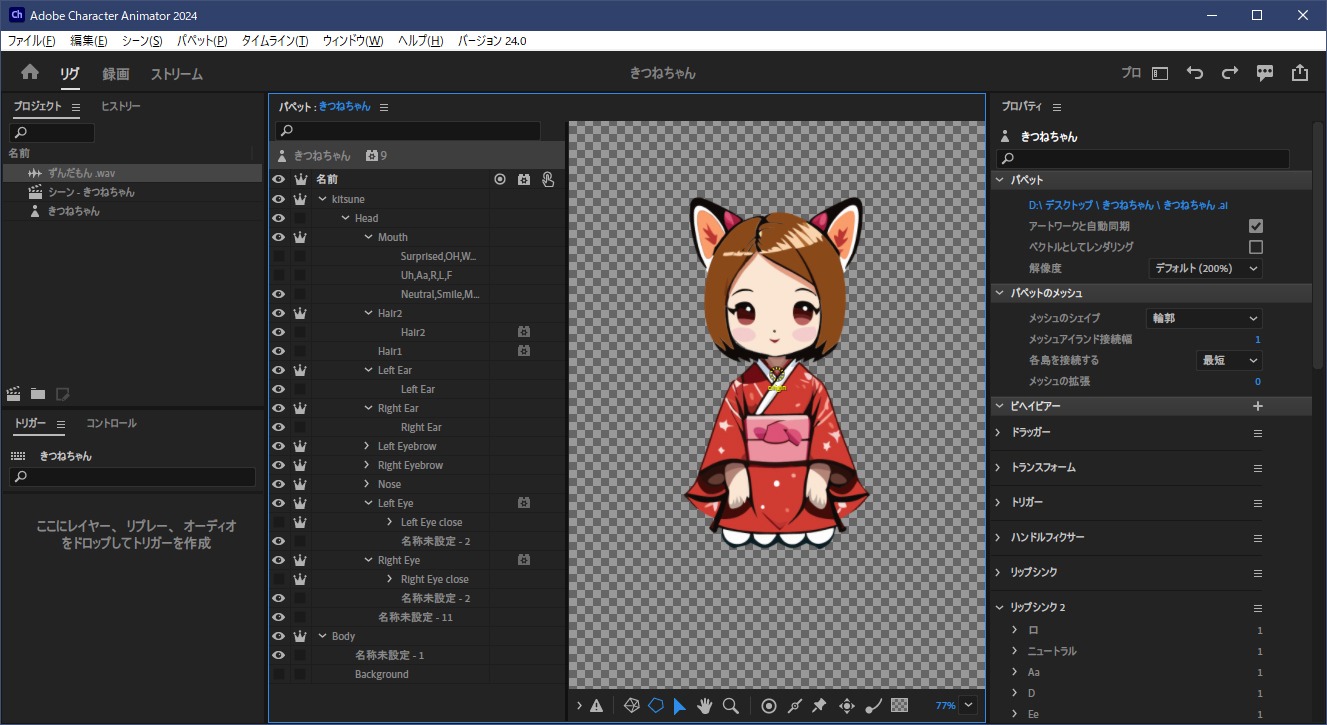
レイヤー名を各パーツごとに指定された名称にすることで、Charactor Animatorに読み込んだときに自動でそれぞれの部位として認識してくれます。
※レイヤー名の指定方法
Photoshopのニューラルフィルター(人間の表情を変えるフィルター)が効けばよかったですが、現時点ではイラストは顔として認識されませんでした。今後の発展に期待です。
できあがったIllustratorのaiファイルをCharactor Animatorに読み込ませ、モーションや音声との合成をやっていきます。

以下のページを参考にまばたきを設定しました。ありがとうございます。
Adobe Character Animator CC 使い方 自動瞬き
音声ファイルとの合成とリップシンク
次は音声ファイルを読み込み、「録画」タブの「タイムライン」にドロップします。
今回はずんだもんで数秒の音読ファイルを用意しました。
キャラクター本体と音声ファイルのタイムラインを選択し、メニューの「タイムライン」から「シーンオーディオからリップシンクテイクを計算」を選択します。
Charactor Animatorが音声を解析し、音声(母音)に合わせて口のかたちを動かしてくれます。
口の動きと会話と一致される「リップシンク」はアニメーション制作でも大変な作業だったそうですが、これが一瞬でできてしまうとは…技術の進歩には驚くことばかりです。
できあがったアニメーションがこちら!
今回は私のCharactor Animatorへの習熟不足で凝ったアニメーションがつけられませんでしたが、髪のゆらぎや体、耳などの動きを追加すればそのままVTuberデビューできそうです。一度キャラクターのアニメーションさえ作ってしまえば読み上げ音声を差し替えるだけで動画が作れてしまうというのもいいですね。
ゆっくり解説が量産されている理由が分かってしまった。
まとめ
ということで、今回はAdobe Illustratorの新機能「テキストからベクター生成」と生成された結果をアニメーションに活用する事例をご紹介しました。
私自身も実際に使ってみて、この機能は様々な活かし方ができそうなワクワクする機能でした。
Charactor Animatorだけでなく、Live2Dとの相性もよさそうで機会があれば試してみたいと思います。
当社では豊富な機能と直感的な操作で使いやすいCMS「WebChanger」の開発とWebサイトへの導入、あわせてWebサイトの制作やリニューアルを承っております。現在ご利用のCMSが使いにくい、Webサイトの効果が上がっていないから見直したいなど、お気軽にご相談ください。
【関連記事】