株式会社グローバルゲート公式ブログ
CMS「WebChanger」のページ編集機能を深掘りして解説します【出力とサーバー環境編】

こんにちは、株式会社グローバルゲートのモーリーです。
さて、今回は当社のCMS「WebChanger」がどのようにWebページを出力しているのかについてご紹介したいと思います。
CMS「WebChanger」の他の機能については過去の紹介記事も合わせてご覧ください。
CMS「WebChanger」のページ編集機能を深掘りして解説します【エリアとブロック編】
CMS「WebChanger」のページ編集機能を深掘りして解説します【インターフェイスと操作性、支援機能編】
CMS「WebChanger」のページ編集機能を深掘りして解説します【エリア・ブロックの装飾編】
CMSがWebページを表示する仕組みとは
CMSは一般的には「Webページを編集する」アプリケーションと解釈されますが、Webページを表示させるためには「HTMLとして出力する」という機能も欠かせません。CMSはこの2つの機能を備えたアプリケーションです。
CMSにおけるHTMLを出力する機能は、大きく分けて「動的出力」と「静的出力」があります。
CMSの出力方法の違い
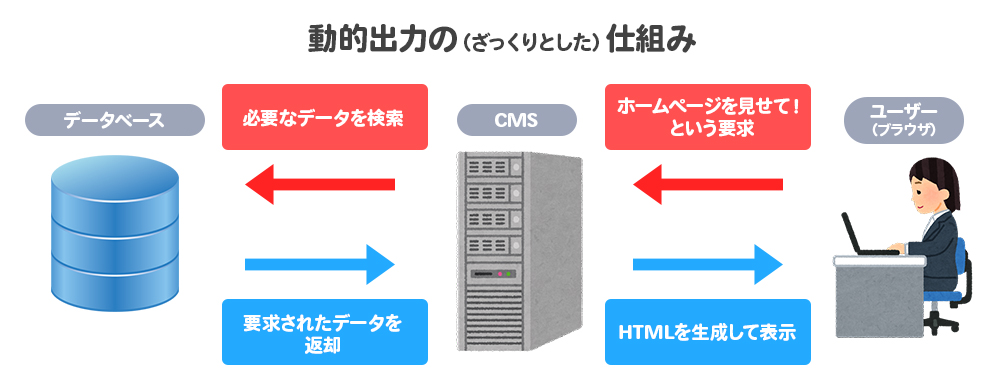
動的出力
ブラウザからのアクセスがあるたびにCMSのプログラムがデータベースにアクセスし、リアルタイムにHTMLを生成する方法です。
代表的なCMSではWordPressが挙げられます。
単純化すると、ブラウザからWebサイトへのアクセスがあると以下の流れでHTMLを出力します。
1.ブラウザからのアクセスをきっかけとして、CMSの出力用プログラムが動く
2.保存されている入力内容(Webページの内容)をデータベースに探しに行く
3.見つかったデータベースの内容を元にHTMLを生成する
4.ブラウザでWebページとして見ることができる

動的出力のメリット
ブラウザからのアクセスがあるたびにデータベースから都度ページ内容のデータを取得するため、複雑な検索が必要なWebサイトや会員制Webサイトなどの構築に向いています。
静的出力型のCMSに発生する可能性のある「過去に生成したHTMLにアクセスしてしまい、更新したはずの内容が反映されない」というトラブルの心配がありません。
動的出力のデメリット
動的出力を行うCMSではWebページを表示するまでに以下の処理が行われます。
1.CMS本体のプログラムの動作
2.データベースへのアクセス
3.HTMLの生成
このように多くの(かつ負担の大きい)処理を介するため、Webページの表示までに時間を要します。
また、負荷の大きな処理をサーバーで行うため、アクセスが多くなるとプログラムが正常に動かずWebページが表示できない、サーバーが落ちるといったトラブルも発生しやすくなります。
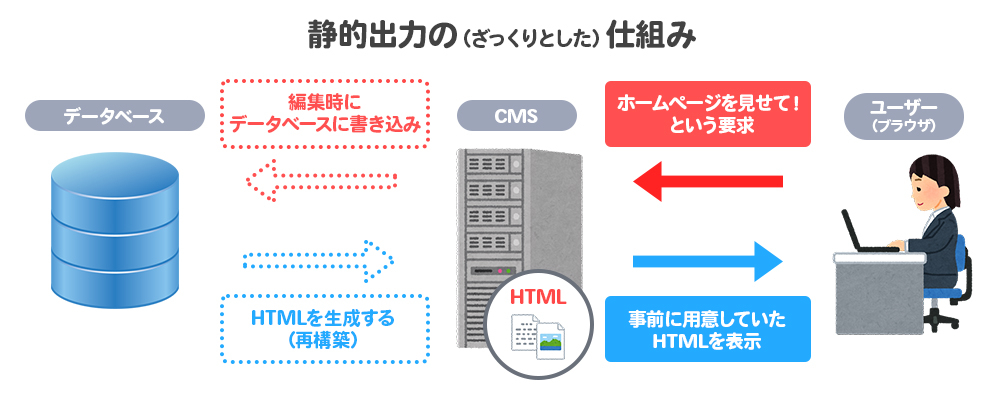
静的出力
一方、静的出力型のCMSでは事前にHTMLを用意しておき、ブラウザからのアクセスがあったときはそのHTMLを表示させます。
代表的なCMSではMovable Typeが挙げられます。

静的出力のメリット
Webページの表示にCMSの動作やデータベースへのアクセスが不要なため、素早くWebページを表示させることができます。
閲覧時はサーバーへの負荷が低いため、アクセスが殺到した場合などにサーバーが落ちるリスクは動的出力型のCMSに比べて低くなります。
静的出力のデメリット
事前にHTMLを用意する処理(再構築)に時間を要する場合があり、規模の大きなWebサイトの場合は再構築に数十時間かかるということも珍しくありません。
また、閲覧時にはサーバ上のプログラムを介さないため、複雑なサイト内の検索や閲覧者に合わせたコンテンツの分岐などの動的な処理はできません。
このように動的出力・静的出力はそれぞれ一長一短があります。
出力方式は閲覧者の体感に直結する重要な機能ですので、CMS選定の検討時には注意したいポイントです。
WebChangerの出力方法について
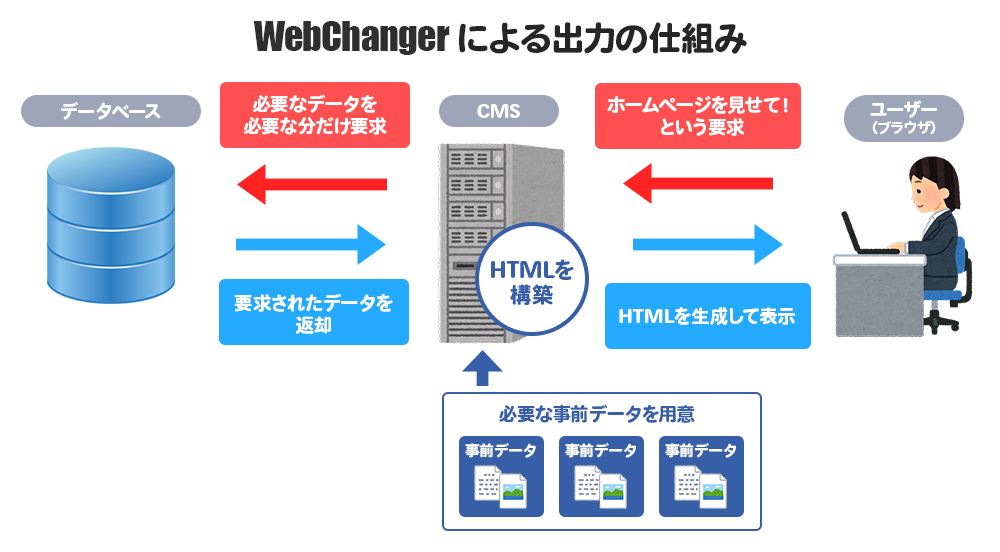
当社のCMS「WebChanger」の出力方式は動的出力・静的出力それぞれのメリットを活かし、デメリットを改善する方法を採用しました。
まず動的な処理が必要な機能(サイト内検索、ブログのコメントなど)についてはサーバー上でプログラムを動かして出力を行います。
動的な処理が必要でないそれ以外の部分に関しては、可能な範囲の事前データを生成しておき、ブラウザからのアクセス時にデータベースより取得したデータと事前データを組み合わせてHTMLを生成します。
これにより毎回のアクセスごとにすべてのデータをデータベースより取得する動的出力よりも処理が早く、必要なデータは都度データベースより取得するために更新内容が反映されないという静的出力の問題も解決しています。

あわせて、前述の静的出力型・動的出力型のCMSそれぞれの問題点について改善するために以下のような取り組みを行っています。
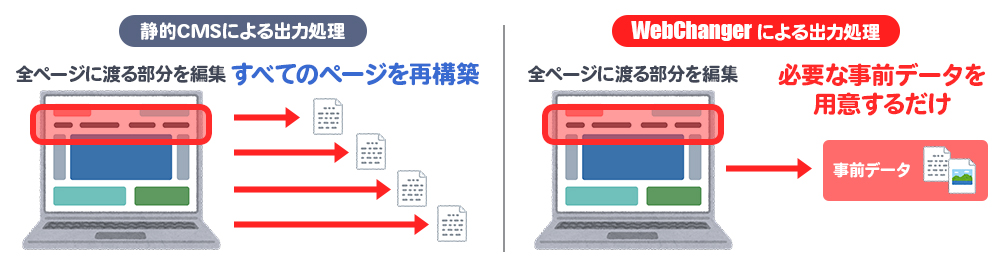
静的出力の問題点への取り組み:再構築の高速化
静的CMSにおける欠点の一つである再構築の遅さについて、WebChangerでは必要な事前データを用意するだけのため、WebサイトのすべてをHTMLとして生成する静的CMSに比べて遥かに高速です。特にWebサイト内の全ページに渡る部分を編集した場合はその影響が顕著です。
WebChangerはこのように静的CMSが抱える編集したWebページの更新内容がなかなか反映されないという問題の解決を目指しました。

また、再構築はサーバーに負荷のかかる処理ですが、次にご紹介するようにWebChanger本体と出力用サーバーを分離することでWebサイトの閲覧に影響を与えない構成を行っています。
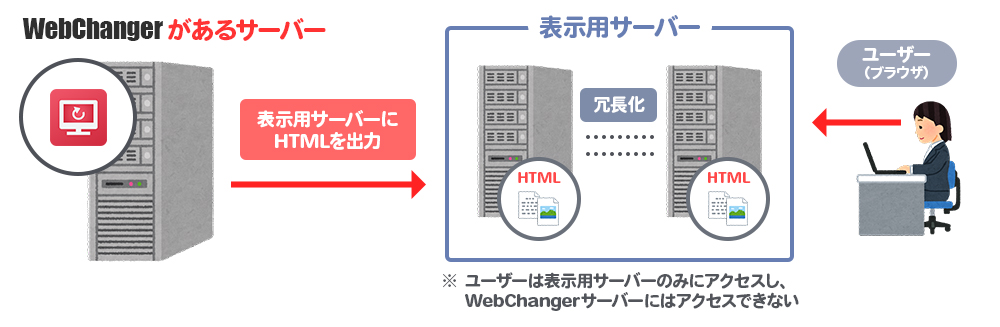
安定化と高速化への取り組み
WebChangerはCMSとしての本体プログラムが動作するサーバーとHTMLを出力するサーバーを別個に用意し、WebChanger本体の負荷によって閲覧に支障が出ないようにしています。
さらに閲覧用のサーバーは冗長化(予備として同一内容のサーバーを用意しておくこと)を行い、万が一サーバーダウンが発生したとしてもWebサイトを閲覧することができなくなるというトラブルは発生しないようにしています。

このような複数台のサーバーを組み合わせて負荷分散を目指す構築はWordPressやMovableTypeなどの他のCMSでも可能ではあるものの、CMSを扱うだけでなく加えてサーバーやデータベースの知識が必要となるため、対応できる業者が限られます。導入コストや保守費用も相応に高額となるでしょう。
WebChangerの導入・運用コストについては無料でお見積りをいたしますのでお気軽にお問い合わせください。
まとめ
ということで、今回はWebChangerの出力の仕組みについてご紹介しました。
WebChangerは分かりやすい操作性や豊富な機能だけでなく、サーバー環境やバックエンドの安定性も考慮して開発しています。
4回に渡ってお届けしたWebChangerの紹介記事については今回で一旦締めくくりとさせていただきますが、その他の機能や仕組みについても適宜ご紹介できればと思います。
もしWebChangerにご興味を持っていただけましたらお気軽にお問い合わせください。
Zoomなどのオンラインミーティングやお電話・メールなどでのご相談のほか、関西・関東圏でしたら当社アドバイザーの訪問も可能です。
【関連記事】