株式会社グローバルゲート公式ブログ
CMS「WebChanger」のページ編集機能を深掘りして解説します【エリア・ブロックの装飾編】

こんにちは、株式会社グローバルゲートのモーリーです。
さて、今回は当社のCMS「WebChanger」のエリア・ブロック・画像への装飾機能についてご紹介したいと思います。
CMS「WebChanger」の他の機能については過去の紹介記事も合わせてご覧ください。
CMS「WebChanger」のページ編集機能を深掘りして解説します【エリアとブロック編】
CMS「WebChanger」のページ編集機能を深掘りして解説します【インターフェイスと操作性、支援機能編】
以前の記事で文字の装飾について紹介しましたが、WebChangerではエリアとブロックや画像についても各種装飾を施してWebページを彩ることができます。
WebChangerの装飾機能の基本
まずは装飾機能の基本についてご紹介します。
大別するとエリア・ブロックへの装飾と画像への装飾を施すことができます。
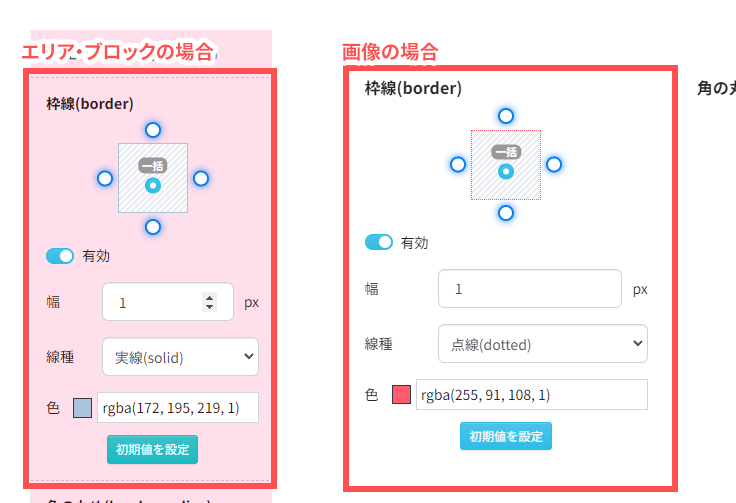
エリア・ブロックの場合
装飾を施したいエリアやブロックを選択し、サイドバーより装飾の種類の選択や設定を行います。
画像の場合
画像の場合は画像編集モーダルを開き、装飾の種類の選択や設定を行います。
それでは、具体的にどのような装飾を施すことができるかを見ていきましょう。
枠線

枠線は枠をつける装飾です。
単に線をつけるだけでなく、このように線の幅、種類、色など好きなタイプの枠線をつけることができます。
また、上下左右各方向だけの枠線を設定することができますので、このように一方向だけの枠線を設定すれば見出しで使えるような装飾になります。
(このブロックは背景色もあわせて設定しました)
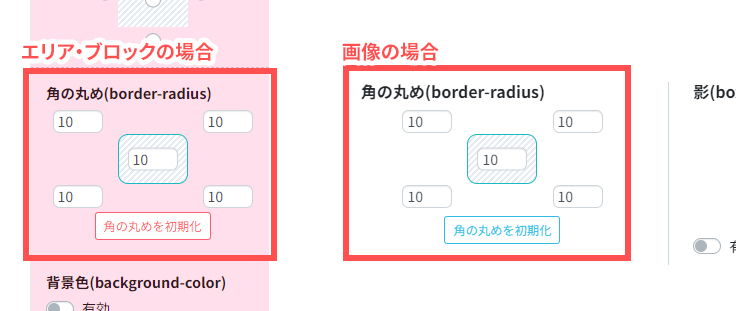
角の丸め

角の丸めは角を丸くします。
枠線や背景を設定しても通常なら角は直角になりますが、角の丸めを設定することで柔らかい印象を与えることができます。
ブロックに設定する場合は枠線か背景を合わせて設定してください。
また、大きな数値を指定することで半円型となり、グラデーションの背景を合わせればブロックをボタンのように見せることができます。

画像の場合は特に顕著ですが、大きな数値(つまりRを大きくする)ならポップな印象に、小さな数値なら洗練された印象になります。
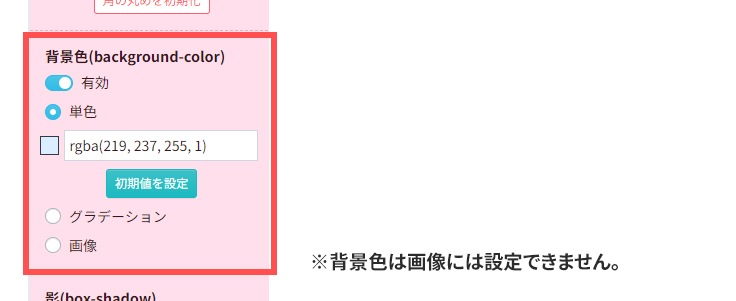
背景色・背景画像

背景色は単色のほか、グラデーションや背景画像の設定を行うことができます。
グラデーション背景は各色に透明度を
設定することもできますので、
たとえばエリアに背景画像を設定し、
内部のブロックに白から透明になる
グラデーションを設定すれば画像への加工なしで
画像の上に文字を被せたような表現をすることが
できます。
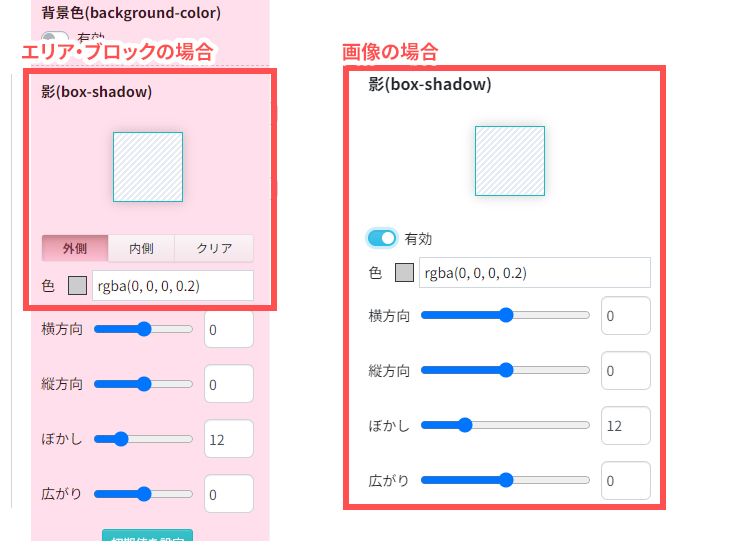
影

影はエリア・ブロックや画像に影をつけることができます。
影の距離やぼかし・広がりのほか、エリアとブロックの場合は内側への影をつけることもできます。
影は応用範囲の広い効果で、たとえば内側への影はくぼんたような視覚効果を与えることができます。
ぼかしを0にすることで枠線と同様の効果を出すこともできます。
枠線と併用すれば2重の枠で囲うことができます。
このブロックは外側のオレンジ色の枠を影で表現し、その内側の白い縁取りは枠線で表現しています。
半透明の背景色、白の枠線、影を設定することですりガラスのような表現(グラスモーフィズムと呼びます)ができます。
外側のエリアに背景画像を設定することでガラスらしい効果が強調されます。

画像も薄く影を設定するだけで単に配置するだけと比べて印象が変わります。
スクロールアニメーション
スクロールアニメーションはページをスクロールしてエリア・ブロックが画面内に入ったときにアニメーションを伴って表示する機能です。
近年多くのWebサイトで見られるようになった効果ですが、WebChangerではエリア・ブロックを選択して好きなアニメーションを選択するだけでこの効果を追加することができます。

シンプルなフェードインから回転を伴って表示されるような派手な効果まで多用な表現を用意しました。
クラス・CSSの追加
このようにCMS「WebChanger」ではWebサイトの運営に十分すぎるほどの装飾機能を用意しています。
…が、CSSなどの知識があって更にクリエイティブな表現をしたい方のために、CSSやクラスを追加する機能も用意しました。
ユーザーCSSはブロック・エリアに自由なCSSを適用することができる機能です。
いくつか実例をご紹介します。
text-shadowという効果で文字を光らせる
text-shadow: 0 0 0.10em #2962FF,0 0 0.15em #2962FF,0 0 0.80em #2962FF,0 0 1.00em #2962FF;
ドットの背景
background: #ffebf0;
background-image: radial-gradient(#fad6de 10%, transparent 25%), radial-gradient(#fad6de 10%, transparent 25%);
background-position: 0 0, 20px 20px;
background-size: 40px 40px;
長 い 影
overflow: hidden;
text-shadow: 1px 1px #222,
2px 2px #222,
3px 3px #222,
4px 4px #222,
5px 5px #222,
6px 6px #222,
7px 7px #222,
8px 8px #222,
9px 9px #222, …以下1pxずつずらしたtext-shadowを100px分重ねています
もっとも、ユーザーCSSの機能は記述を間違えるとWebChangerの動作に支障が出たりWebサイトの表示が正常にできなくなるおそれもありますので積極的におすすめする機能ではありません。ご利用の際には十分ご注意してお使いください。
まとめ
ということで、今回はエリアとブロックの装飾機能についてご紹介しました。
次回(3月上旬を予定)はCMS「WebChanger」がWebページを出力する仕組みについてご紹介したいと思います。
WebChangerは機能の追加やブラッシュアップを行い、より多機能で使いやすいCMSを目指して開発を進めています。
もしWebChangerにご興味を持っていただけましたらお気軽にお問い合わせください。
Zoomなどのオンラインミーティングやお電話・メールなどでのご相談のほか、関西・関東圏でしたら当社アドバイザーの訪問も可能です。
【関連記事】