株式会社グローバルゲート公式ブログ
Webサイトのレイアウトをひらめくために見ているもの、していること

こんにちは。グローバルゲート制作部のモーリーです。
7月に入りコンビニやスーパーのレジ袋が有料になったお店が多いですね。キャッシュレス化で現金がなくなり、レジ袋がなくなり、次は何がなくなるのでしょう…。
雑誌の付録や懸賞でもらったけど使い道のなかったエコバッグやトートバッグが役立ってます。
さて、今回は私がWebサイトのレイアウトを考える際に何を見ているか、何を参考にしているかについてご紹介したいと思います。
レイアウトはWebサイト制作の第一歩

文字や画像をどう配置するか、すなわちレイアウトはWebサイト制作の中でもまずはじめに考えることです。
WebデザインにおけるレイアウトはCSSやブラウザが進歩により、数年前と比べると飛躍的に自由になりました。自由度が増えたということはその分様々なアイデアを出さないといけないということになります。
目をつぶって考えていればアイデアが天から降ってくる…のであればよかったのですが、そういうわけにはいきません。
Webサイトに限らず多くのものを見てヒントとし、自分の中で昇華してかたちづくるという作業を行います。
Google画像検索
Google画像検索で「WebDesign ○○○○(英単語)」と検索することで豊富な事例を見ることができます。より多くの結果を得るために英語で検索することがポイントです。
検索結果が画像で確認できますので、通常の検索よりも視認しやすく、スパムのような検索結果も少ない(ように見えます)
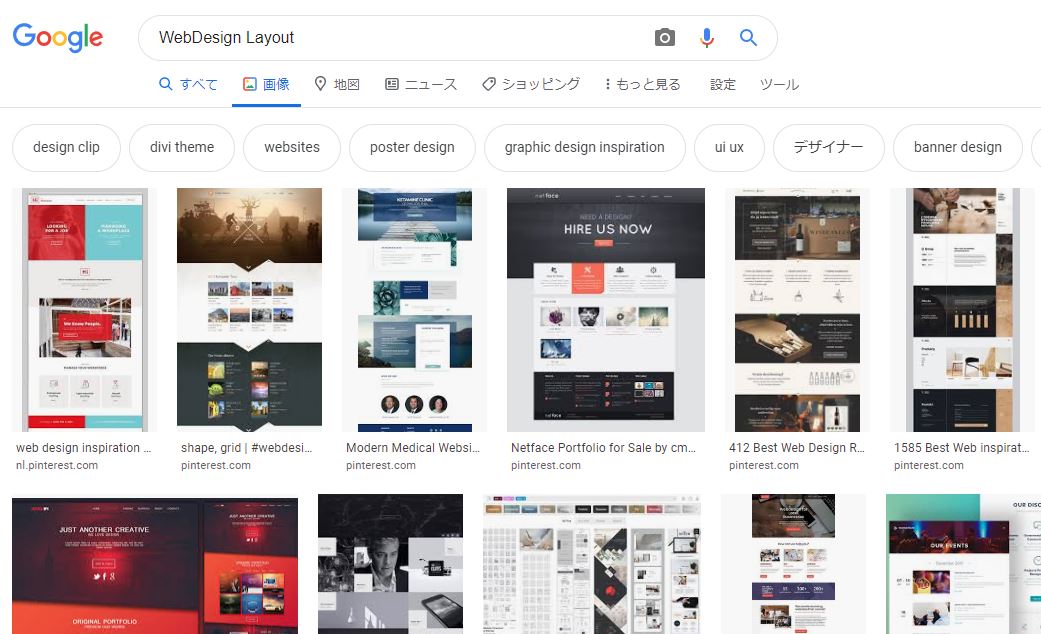
たとえば、「WebDesign Layout」と検索するだけでも面白そうなWebサイトのスクリーンショットを見ることができます。
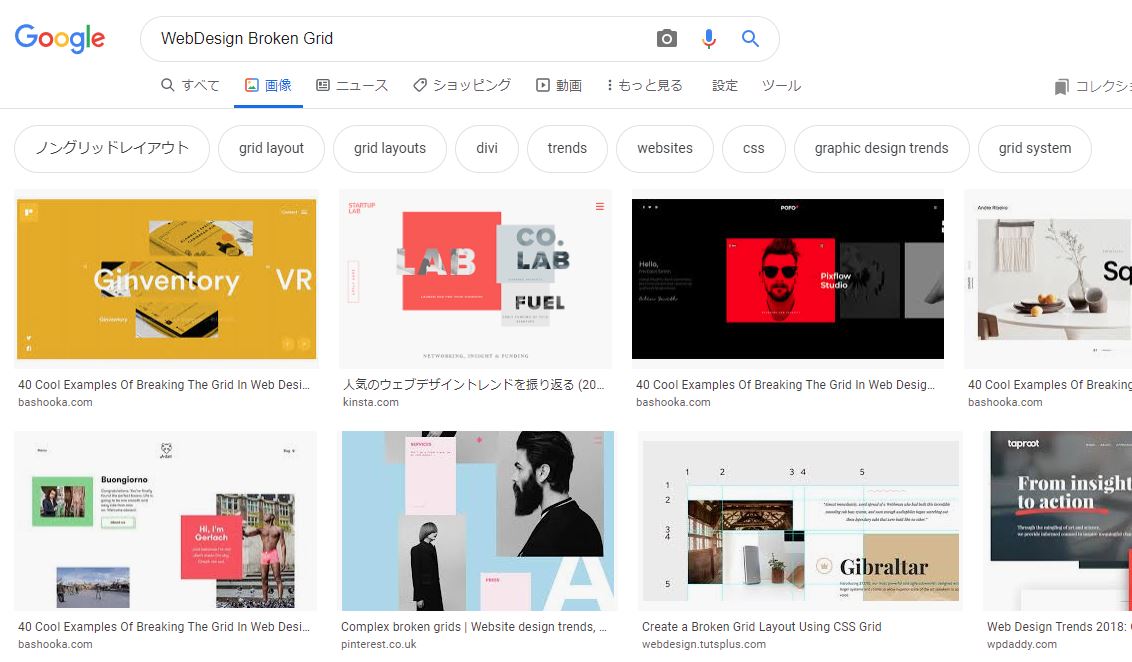
「WebDesign Broken Grid」と検索すると近年流行のブロークングリッドレイアウトの事例が
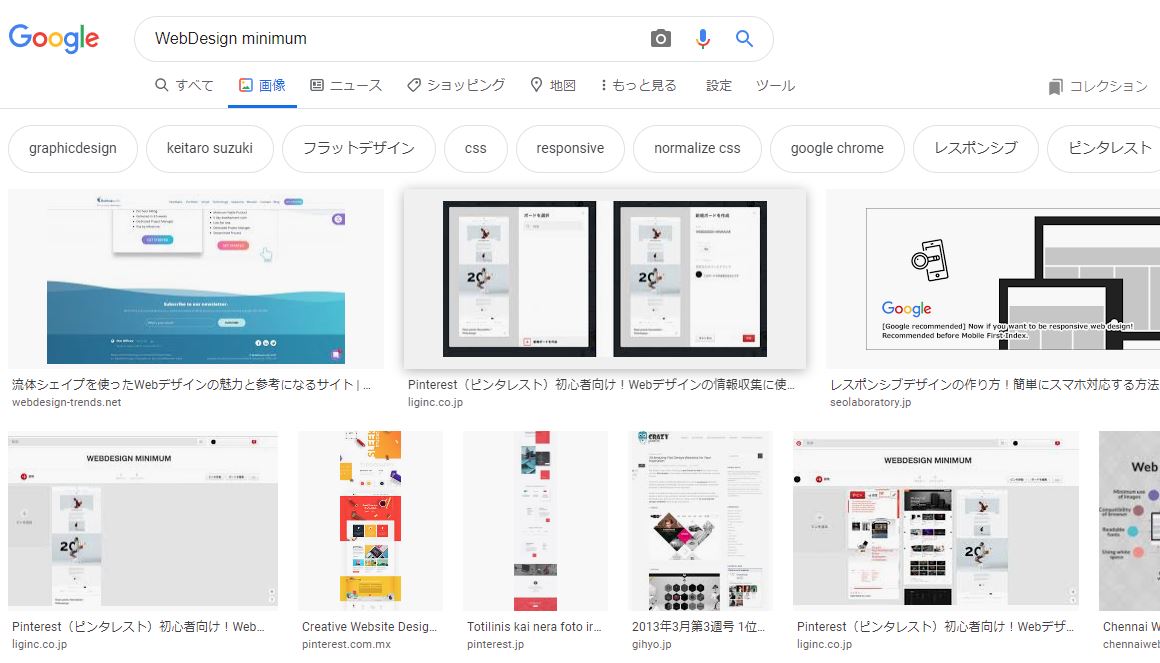
「WebDesign minimal」だとシンプルモダンはデザインを見ることができます。
さすがはGoogleだけあって得られる結果は非常に有用です。ぜひ活用してみてください。
漫画

漫画を読むときは絵の上手さやストーリーの面白さだけでなく、コマ割りにも注目して見てみてください。
目の動きを考慮した配置や大ゴマを使うタイミングなど、Webサイトのレイアウトにも応用できそうな考え方が含まれています。
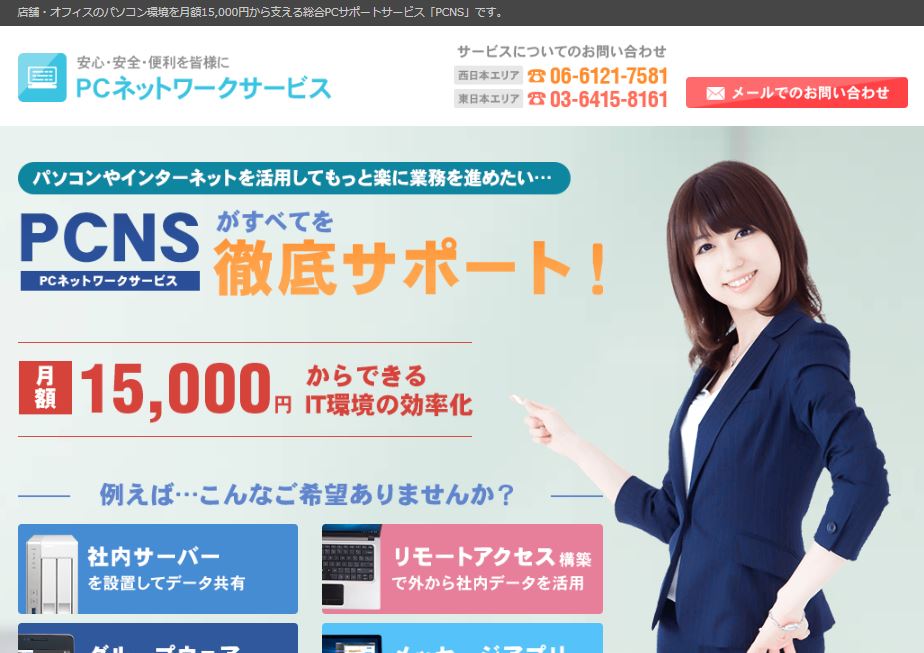
ちなみに、当社が提供しているPCネットワークサービスのWebサイトはダイナミックに人物写真を配置していますが、
この配置は久米田康治先生が人物カットで多用する4段ぶち抜きから着想を得ました。

さよなら絶望先生 第三十集より
※4段ぶち抜きとは
マンガのコマは平均して1ページあたり4段になることが多いのですが、その4段分を使って(つまり縦100%で)人物像などを配置するレイアウトを指します。ある意味マンガ世界でのBroken Gridですね。
会社のブログに絶望先生を引用する日が来るとは…。
ちなみにPCネットワークサービスはPC向けサービスなのでスマートフォンへの対応を行っていないのがお恥ずかしいですが、また近日中に対応を…余裕ができれば…。
ギャラリーサイト
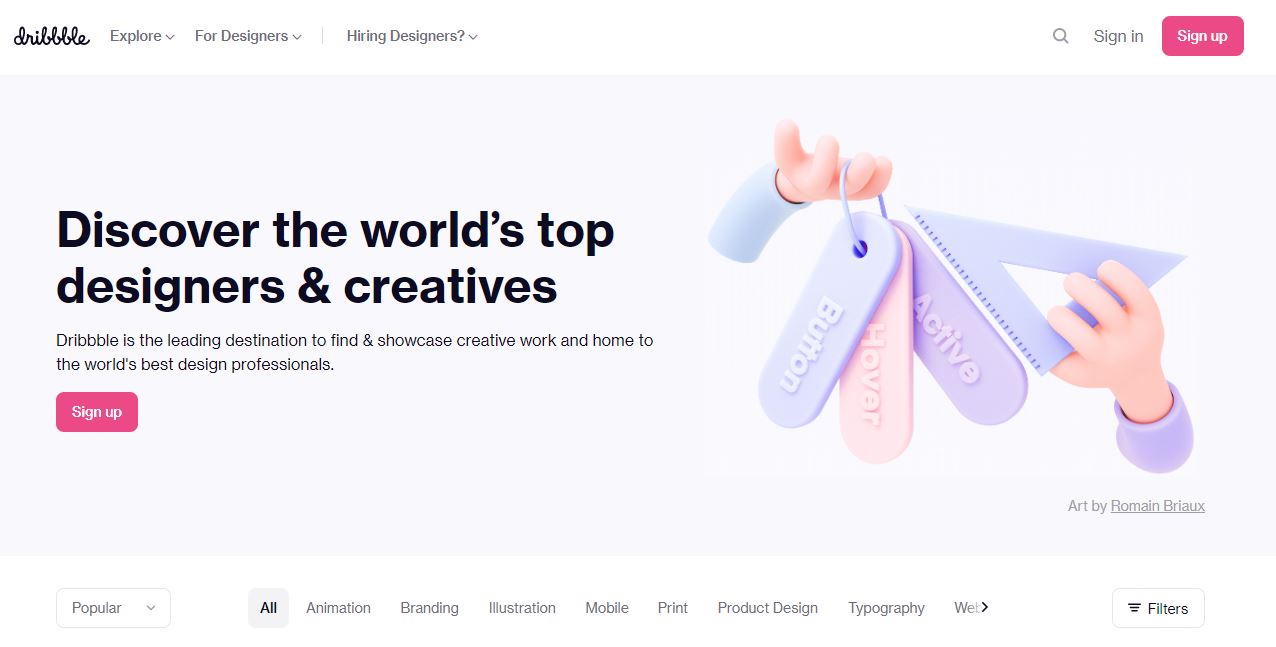
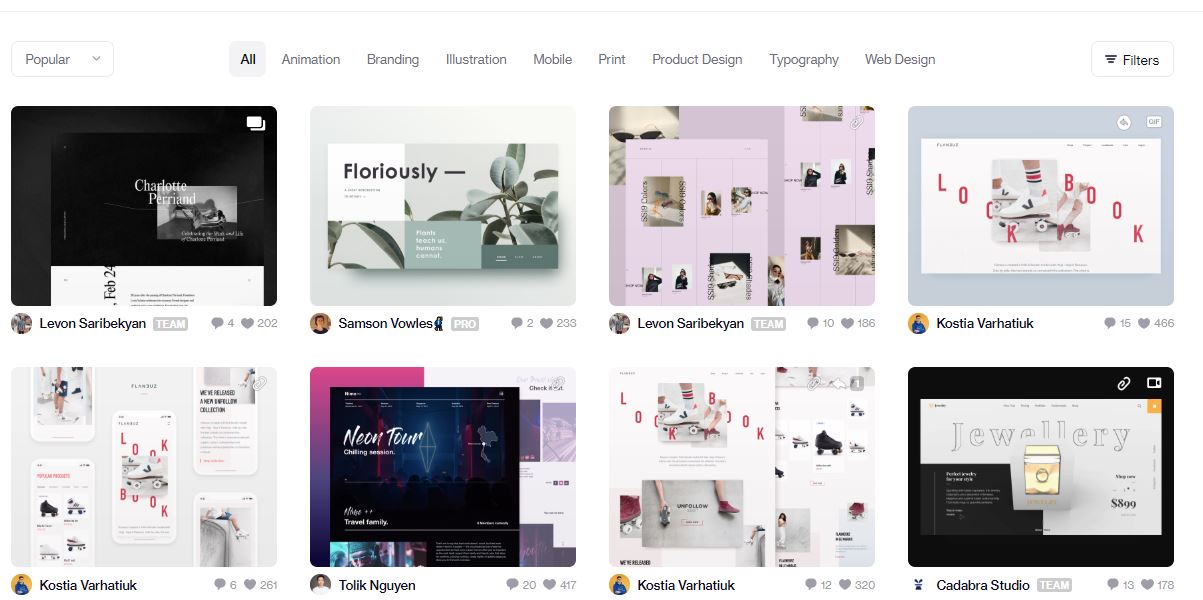
優れたデザインを集めたギャラリーサイトはたくさんありますが、個人的におすすめなのはDribbble。
ちなみにbは3つです。
Dribbbleはギャラリーサイトというよりはデザイナー向けSNSという位置づけですが、参加者は腕に覚えのあるデザイナーばかり、投稿されるデザインはコンセプトデザインやモックアップであるため、公開を前提としたデザインよりも自由な発想で作られたものが多いです。

基本的にUPされているのは英語のデザインなので日本語のWebサイトにそのまま当てはめてもしっくりこない可能性もありますが、それでも学ぶべきところはたくさんあります。
まとめ
文字と写真をどう配置するか、それだけでも様々な考え方があり、セオリーがあり、あえてセオリーを外すという考え方もあります。よいWebサイトを作れるように日々精進が欠かせません。
私がWebデザイナーなので制作時の話ばかりになってしまいましたが、当社ではWebサイトの制作だけで終わらず、完成後の更新管理までを一貫してご提供しております。Webサイトのことでお悩みがございましたら、お気軽にご相談ください。いい感じの提案をさせていただきます。
【関連記事】